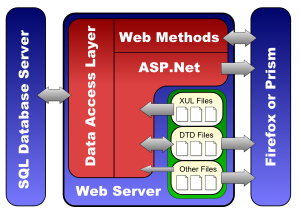
Back to this diagram:

I’ve spent a couple of posts discussing the complexities of the DTD files. Thankfully the rest of the diagram is fairly easy to explain.
A user requests a XUL file from the server – initially this will be our login page. The ASP code on the server inserts some standard headers into the XUL page, referencing stylesheets, XUL overlays and javascript files. The relevant DTD file is injected directly into the page, as previously explained.
The browser now starts to process the XUL file it has received – much like it does with a web page. It requests any referenced files – the stylesheets, scripts and overlays – directly from the web server. Stylesheets and scripts are served directly, hence the arrow between Firefox and “other files”. Requests for overlays are intercepted, as these also have to have the DTD file injected into the top, hence the arrow back into the ASP.Net layer from “other files”. Images are usually requested directly, but could come via ASP if the page in question needs to get an image that has been stored on the database.
Once the user has logged in they generally want to do something with our application. This involves data coming from, and going to, the database. This transfer of data is done via web methods and AJAX. If you don’t know what that means, it’s just a fancy way of saying that the data is requested from the web server in the background, without re-loading the application screen. When the user does something that needs more data, our application makes a request to the web server, the web server gets the data from the database and sends them back to our application, and the application displays the data to the user. A similar set of steps occurs when we need to save data back to the database.
The actual operation of the application is controlled via Javascript code. This is the “logic” of the front-end and determines when particular fields or buttons are disabled or hidden. The appearance of the user interface is set using stylesheets – just like those used when writing a web site. There are two remaining pieces of XUL technology which have a huge impact on the user interface, however: overlays and XBL.
Overlays got a brief mention above, because references to overlay files get injected into the page header by our ASP code. XBL files don’t get injected directly, but rather are indirectly referenced by one of the stylesheets we include.
Overlays and XBL are such a major part of our application framework that they deserve posts of their own, so I won’t say any more about them here, but will come back to them at a later date.
That’s about it.
You see, other than the oddities of having to deal with DTD files in javascript, a remote XUL application is constructed in a very similar way to any other web page. Where XUL excels, however is in producing rich user interfaces. This is achieved firstly by having very powerful widgets as part of the XUL toolkit (far more powerful than the limited form elements available in HTML, for example), and by allowing you to easily combine those widgets in complex ways to create even more powerful widgets and applications – that’s what overlays and XBL are for…